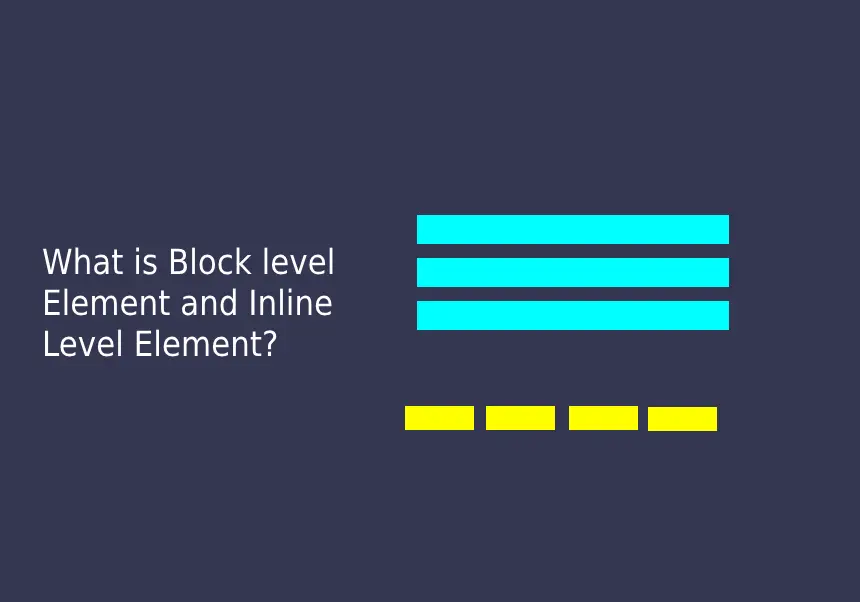
Block-level Elements
Block-level elements occupy the entire width of their parent container (by default) and create a new line (or block) before and after the element. They are generally used to structure the layout of a webpage.
Contents
- Characteristics of Block-level Elements:
- Always start on a new line.
- Occupy the full width of their container.
- Can contain other block-level or inline elements.
- Default width is 100% of the parent container.
Examples of Block-level Elements:
<div> <p> <h1>, <h2>, <h3>, etc. <section> <article> <aside> <header> <footer> <ul>, <ol>, <li> <table>
Inline-level Elements
Inline-level elements do not start on a new line and only occupy as much width as necessary. They are typically used for styling or formatting small portions of text or content within a block-level element.
Characteristics of Inline-level Elements:
- Do not start on a new line
- Occupy only the width of their content.
- Cannot contain block-level elements (only inline elements or text).
- Flow inline with surrounding text.
Examples of Inline-level Elements:
<span> <a> <strong>, <b> <img> <label> <em>, <i>, <small>, <sub>,<sup>,